HTML/CSSクラスのご紹介
HTML/CSSを使って
Webサイト制作の基本から応用まで学びます。
さらにjQueryやXDも無料で受講可能。
html/cssプロフェッショナルクラス
このクラスでは、単にデザインをwebページにする作業ではなく、SEOやアクセシビリティなどの幅広い知識と技術の習得。実際にプロが現場で使うHTML/CSSコーディング最新のコーディングスタイルをマスター。スマートフォン対応、アニメーションなど、最先端のスキルをマスターしてください。
比較的、「できる」HTMLコーダーの人数は少なく、在宅でのアルバイトなどにも適しています。
Webサイト制作は日々新しい技術が登場しています。Web業界の最前線で活躍する講師陣のライブ感溢れる授業で最先端の技術もマスターできます。
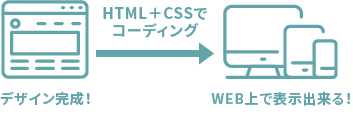
HTML/CSSってなんだろう?
完成したWEBデザインは、そのままの状態ではWEB上で表示することは出来ません。
web上で見られるようにするため「HTML」と「CSS」という専用の言語を使ってコーディングという作業が必要になります。


こんな方にオススメ!
プロのHTML/CSSコーディングスキルを身につけたい方
- HTMLコーダー (就業・在宅)
- デザイナー
- プログラマー
- プロのHTMLコーダーになりたい
- まずはweb制作の基本から身につけたい
- SEO(検索サイト対応)、アクセシビリティなど幅広い知識を実践的に学びたい方
- 将来webデザイナーやプログラマーになりたい
- 一人でwebページを作れるようになりたい方
- HTML5/CSS3/スマートフォン/レスポンシブ対応など最先端の技術を覚えたい
カリキュラムについて
カリキュラムについて現役プロが基礎からじっくり教えるカリキュラム
HTML/CSSの基礎から応用までマスターします。

HTML/CSS
プロフェッショナルクラス
Adobe Dreamweaverを使い、HTML/CSSの基礎から、「きちんとした手順」で無理なく応用までマスターします。単に形をデザイン通りに作れるだけでなく、SEOやスマホ対応に配慮した「稼げる」技術が覚えられ、自分ひとりでウェブサイトを完成・公開まで持っていける力を養います。
全8回
- すべての基本で一番大事「マークアップ」
- 間違えない、間違いに気づく、間違いを直せるコーディング術
- 思い通りのレイアウトを作るflexbox
- 表組み、お問い合わせフォーム
- 検索に配慮した現場の制作テクニック
- より自由なレイアウトを作る応用テクニック
- 最新技術を活かしたもっと効率よい制作術
- これができたら一人前、スマートフォン対応・レスポンシブサイト
- 基礎から学べば怖くない、jQueryプログラミング
- ばりばり動く!CSSでアニメーション作成
授業の様子・自習動画のお試し視聴はコチラ!
制作作品例
受講生が授業で制作した作品の一例です。
受講費用について
豊富なカリキュラムとお得なプレミアムオプションが付属します。
とにかくリーズナブルに
ライトプラン
最強カリキュラムを動画で受講
コスパ最強プラン
動画学習
+
作品レビュー (受講中6回まで)
| 通学 | オンラインのみ |
|---|---|
| 動画学習時間数 | 約20時間 |
| 無料特典動画 | × |
| 無料特典動画視聴期限 | 6ヶ月 |
| 質問 | 専用LINEオープンチャットにて |
| 課題作品レビュー | LINEのみ(受講中6回まで) |
| 無料特典講座 | × |
| 卒業後の動画学習 | × |
オンライン
受講費
今だけ!¥14,900
(税抜)
技術をしっかり身に付ける
プレミアムプラン
マンツーマン授業+動画ぜんぶ込みの
コスパ最強プラン
マンツーマン授業 (各回2時間)
+
動画自習・課題作成
+
マンツーマン
サポート
(受講中無制限)
| 通学 | ○ |
|---|---|
| マンツーマンレッスンコマ数 | 2時間×10回=20時間 |
| 動画自習・課題作成コマ数 | 2時間×12回=24時間 |
| 無料特典動画 | ○ |
| 無料特典動画視聴期限 | 1年間 |
| 質問 | マンツーマン・LINEにて |
| 課題作品レビュー | マンツーマン・LINEでも |
| 無料特典講座 |
|
| 卒業後の動画学習 | 1年間 |
オンライン
マンツーマンレッスン受講費
¥181,000
(税抜)
通学マンツーマンレッスン受講費
¥184,000
(税抜)
入学金
10,000円
今だけ2講座以上受講で5,000円OFF!!(2026.01.31まで)

デザイン、HTML/CSSだけじゃない! プログラミング、マーケティングなど種類豊富な動画レッスンが無料で受講できます!

大須観音駅から徒歩3分
スクールコラム
[2025/12/31] 2025年もありがとうございました!
 [2025/07/23] やる気を引き出す方法はないか?あるぞ!
[2025/07/23] やる気を引き出す方法はないか?あるぞ!
 [2025/06/26] デザインとAIの未来はどうなる?2025年版
[2025/06/26] デザインとAIの未来はどうなる?2025年版
 [2025/05/08] 受講生に聞いた「デザインスクールの選び方5選」
[2025/05/08] 受講生に聞いた「デザインスクールの選び方5選」